We’ve worked on a number of NHS digital projects in recent years and one of the topics that always crops up is accessibility.

For us it’s not just about Web Accessibility Initiative (WAI) standards to improve usability for people with disabilities when on your website. These are important to consider, but it’s also about how quickly users can access the website in the first place, particularly from a mobile device. As a rule of thumb, you can expect that over 50% of users will be accessing the site from a mobile phone.
Mobile load speeds need improving overall
Google say that people are five times more likely to leave a site that isn’t mobile-friendly and that over half of all visitors will leave a mobile site if the pages don’t load within 3 seconds. A study across different sectors showed that the average load speed on mobile is 22 seconds! For more information visit the think with Google website.
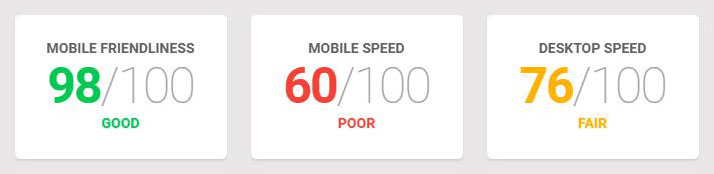
To put things into context, the BBC has mixed results, so even perceived leaders in the digital arena have room for improvement!

Load speeds are an issue with NHS websites
So, we did a quick piece of research to see whether this was an issue for NHS Trust websites. We found that page load speeds were well below industry standards across both mobile and desktop. From a sample of 50 NHS Trust websites, the average score was 43% for mobile and only 52% for desktop (below 70% is poor, 70-90% fair and 90% + is good).
Lack of mobile / tablet support
Worryingly of the NHS websites we surveyed, only 44% were “mobile responsive”. A mobile responsive website will automatically scale to different types of devices (phones, tablets, laptops, desktops) giving an optimised experience based on device screen size.

This removes the need for “pinch and zoom” by website visitors and should help provide a “touch” friendly experience.
What are some of the load speed implications?
Let’s look at the issues around page load speed. The low scores and potential issues for users accessing NHS websites, on both mobile and particularly desktop, surprised us somewhat.

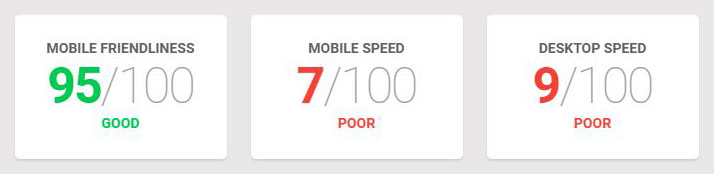
Obviously, there were a wide range of individual scores, with some sites in need of significant improvement. OK, the result above is an extreme example, but this level of performance will deter users from accessing the website in the first place. So, no matter how well it works from a wider accessibility perspective, how well it is designed and how engaging the content is, it could be that your audience is not getting to see it in the first place, or as a minimum they will be frustrated before they start.
How to improve load speeds
So, what do you need to do if your website isn’t performing? There are some basic elements that when fixed, will help improve your scores. However, for some websites it may be that a full redesign is needed in order to rectify the problem. Sorry to go all technical now, but here but some of the common issues that will adversely affect the score:
- Images not optimised
- Render-blocking JavaScript and CSS in above-the-fold content
- Browser caching implementation
- Need to minify CSS and HTML
- Avoid landing page redirects
- Enable compression
- Reduce server response time
- Minify JavaScript
- Prioritize visible content
What is my next step?
We’d recommend getting an initial assessment of how your website performs as a starting point and then understand what needs to be done to improve the situation if necessary.
There are automated testing tools out there but they do have some limitations and require skilled interpretation in order to implement the correct changes that will improve performance. For example, some fixes need to be balanced by the desired user experience (UX). Images are a common issue, but they add to the visual impact so it is how they are used and optimised that is the key.
To receive your scores and a free report outlining what needs to be done, please complete this simple form and we will e-mail it to you.
